
We live in the digital age. We’ve seen all the website designs there are. Nothing truly has that ‘wow’ factor anymore, right?
Wrong.
- The Year of Greta
- Rainforest Foods
- Slavery Footprint
- Bruno Simon
- Acoustics Autoneum
- Meet Graham
- Special mentions...
The internet is still a hive of creativity and we spend a lot of time in and around it. Despite that, there are still a few things that make our jaws hit the floor in amazement – and we’ve brought together our Top 6 futuristic website design trends so you can enjoy the wonderment of some amazing, innovative content without having to sift through the rest of the web.
The Year of Greta

Source: The Year of Greta
What better way to learn more about the pioneering Greta Thunberg than an interactive timeline of her incredible journey online? This passion-project website design by Superhero Cheesecake won Awwward’s Site of the Month and for good reason.
A whole host of clever action-based elements allow you to click, scroll and drag your way around video content and news articles, all stemming from the central, iconic figure of Greta herself. This website showcases how good interactive content can be when done well, engaging the user throughout.
See for yourself here.
Rainforest Foods
 Source: Rainforest Foods
Source: Rainforest Foods
Rainforest Foods' mission is to help people combine nutrition with modern living. It sources wholefoods with exceptional nutritional richness that support modern lifestyles rather than forcing them to change.
The Rainforest Foods experience takes you on a journey through the rainforest, where you get to experience real sounds and visuals which give you a fascinating insight into the world’s rainforests.
I will warn you, it can take a little time to load – and the experience is a lot better on mobile than desktop – but it’s worth waiting a bit longer than normal to explore this stunning website design, which takes you through the story of Rainforest Foods via a dynamic jungle landscape.
Slavery Footprint

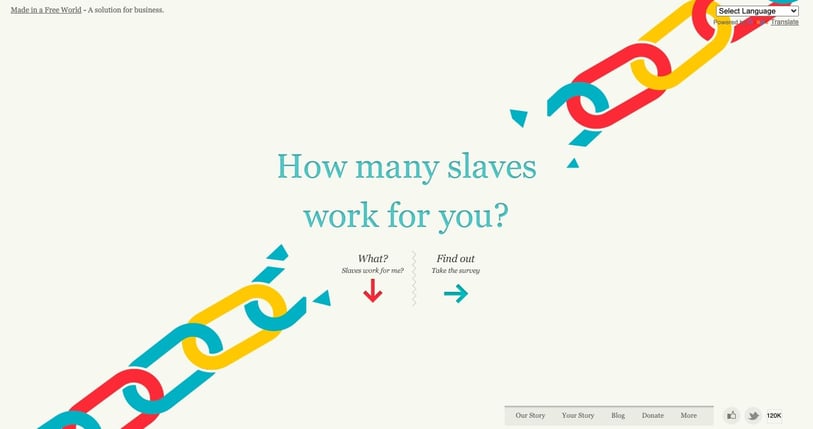
Source: Slavery Footprint
We love the conversational style of this website based on such an important but overlooked topic, designed to both outrage and educate without feeling too judgemental. Accessibility options are made clear – something that shouldn’t be forgotten about even in the future of web design! And the dual CTA to start immediately draws in the audience.
A simple yet effective scrolling experience tells the story without overwhelming the user, revealing key elements as they go. The survey functionality shows just how brilliant a survey can be when taking design into account, keeping us interested at every click to continue filling in our data in unique ways.
Find out your slavery footprint here.
Bruno Simon
.gif?width=480&height=254&name=ezgif.com-gif-maker%20(6).gif)
Source: Bruno Simon
Okay so we’ll admit we spent quite a long time on this website. What better way to find out more about someone’s portfolio and services than a fully-interactive, mini-map to drive around with your keyboard?!
This website design perfectly showcases exactly what kind of work Bruno Simon can do, displaying endearing animation style combined with clever gamification. You can knock things down! You can boost! Hours of fun.
Acoustics Autoneum

Source: Acoustics Autoneum
So we might not have known much about the acoustics of cars until we discovered this website, but it’s safe to say we know a fair bit about them now. Autoneum’s ‘Acoustic Garage’ launched late last year and offers a whole host of info about noise protection in cars, centred around a dynamic configurator tool that’s fun to play with.
The interactive website design is based upon the company’s unique simulation experience, calculating acoustic performance based on different components with real-time analysis and results. The 3D graphics and fluid animation had us thinking – how cool would this style of website be for a car configurator?
Have a play here.
Meet Graham

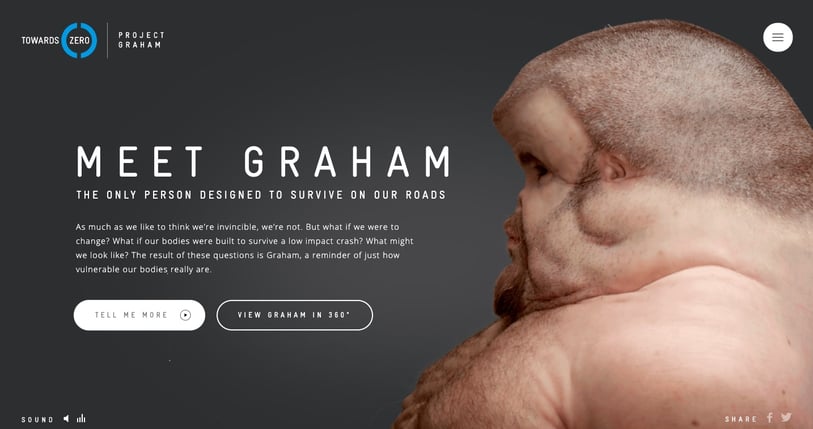
Source: Meet Graham
Meet Graham, the only person designed to survive on our roads. The site is ultimately an educational tool that shows us what we might look like if we evolved to survive low impact crashes on the road.|
Project Graham is a website with some nifty interactive functions, including a 360 tour of Graham where you can see inside and view the bone, muscle and organ structure. It’s kind of creepy but pretty mind-blowing at the same time.
Take a 360 tour of Graham here.
Special mentions...
Mature Cannabis
.gif?width=480&height=254&name=ezgif.com-gif-maker%20(12).gif)
Source: Mature Cannabis
Whoever said eCommerce needs to be boring? Whilst the product might be a little controversial, the website for MA True Cannabis is just as bold and eye-catching. Moving elements flow wherever you go on this website with hover-states and CTAs galore.
This kind of animation keeps the user interested, whilst the product pages themselves steer away from the traditional price and description model. Intuitive use of colour segments different ranges whilst reinforcing the brand identity.
Take a look around here.
Forward You

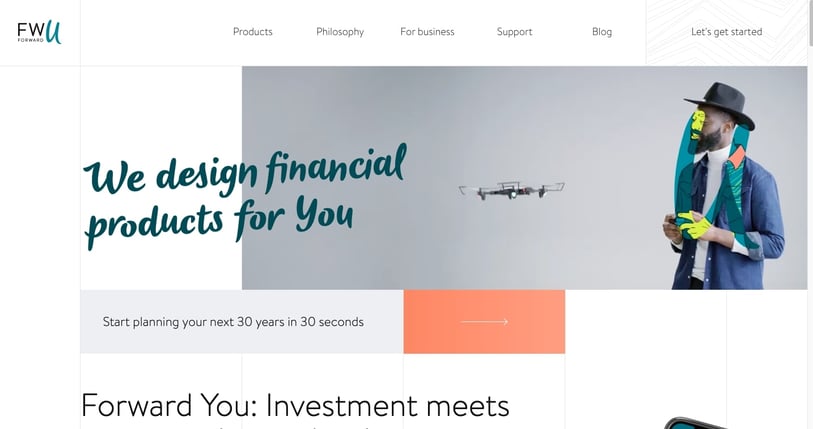
Source: Forward You
At first glance the Forward You website design might seem not-so-futuristic. But there was something about the design that intrigued us – the more you scroll, the more you’re greeted with unique video integrations that feature clever combinations of animation and real life.
Their brand really stands out, especially when you consider that they’re a financial services provider. Bold colours and clear CTAs drive engagement and encourage interaction. We’ve included this here to prove that these futuristic websites trends aren’t all about full-page gamification – it can be smaller UX elements built up to form something future-proof.
See for yourself here.
If all of this has got you thinking, and you're not sure if your own website is up-to-scratch, we can help! Request our free website grader audit, where we'll give you a personalised report analysis on your current website's security, SEO and content.




